symfony2をローカルで動作させる環境をサクッと作る
この記事は、Symfony アドベントカレンダー 2010 に参加しています。
- Symfony Advent 2010 : ATND
- Symfony アドベントカレンダー2010
- 前の記事: DIコンテナ用設定ファイル - * 4me blog.stripejam *
開発環境が不手際によって消えてしまったため用意してきた記事がパーになってしまいブルーです。
そこで開発環境の再構築をまとめた結果を記事にすることにしました。
アドベントに参加されている他のみなさんの記事を読んで、自分もsymfony2を試してみたい!
そう思った方の参考になれば幸いです。
なおUbuntu大好きな僕なので今回の構築作業はUbuntu10.10にて行っています。
必要なソフトウェアのインストール
apache,php,mysql,mongoDB,gitをインストールします。
sudo apt-get install -y apache2 sudo apt-get install -y mysql sudo apt-get install -y mysql-server sudo apt-get install -y mongodb sudo apt-get install -y mongodb-server sudo apt-get install -y git sudo apt-get install -y php5 sudo apt-get install -y php5-mysql sudo apt-get install -y php5-dev sudo apt-get install -y php-pear sudo apt-get install -y php-apc sudo pecl install pdo
必要なものはインストールできました。
symfony2のダウンロードと設置
次にsymfony2の最新ソースをgithubからチェックアウトします。
今回は/home/jiska/Public以下にソースを設置することにします。
cd /home/jiska/Public
git clone https://github.com/symfony/symfony-sandbox.git
最後にapp/cache,app/logsディレクトリを全ユーザーで書き込める権限をつけます。
本番運用時ではphp実行ユーザーに適切な権限を与えましょう。
chmod 777 app/cache chmod 777 app/logs
これでsymfony2の設置は完了です。
php.iniの設定確認
symfony2は設置しましたがすぐに使うことはできません。
php.iniの設定を変更する必要があります。
php /home/jiska/Public/symfony-sandbox/web/check.php
以下のエラーと警告が表示されました。
[[ ERROR ]] Checking that the "date.timezone" setting is set: FAILED *** Set the "date.timezone" setting in php.ini (like Europe/Paris) *** You must fix this problem before resuming the check. [[WARNING]] Checking that php.ini has short_open_tag set to off: FAILED *** Set short_open_tag to off in php.ini ***
/etc/php5/cli/php.ini, /etc/php5/apache2/php.ini それぞれに以下の値を設定します。
date.timezone = Asia/Tokyo short_open_tag = Off
最後にapacheのドキュメントルートを設定してブラウザからアクセスしましょう。
/etc/apache2/sites-available/defaultを編集します。
オリジナルのdefaultは消してしまうともったいないので/etc/apache2/sites-available/default.distとリネームして保存しておきます。
cd /etc/apache2/sites-available
sudo cp default default.dist
sudo vi default
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /home/jiska/Public/symfony-sandbox/web
<Directory />
Options FollowSymLinks
AllowOverride None
</Directory>
<Directory /home/jiska/Public/symfony-sandbox/web>
Options Indexes FollowSymLinkS
AllowOverride None
Order allow,deny
allow from all
</Directory>
LogLevel warn
CustomLog ${APACHE_LOG_DIR}/access.log combined
ErrorLog ${APACHE_LOG_DIR}/error.log
</VirtualHost>
編集がおわったらapacheのconfファイル文法チェックを行ないましょう。
apache2ctl -S VirtualHost configuration: wildcard NameVirtualHosts and _default_ servers: *:80 is a NameVirtualHost default server localhost.localdomain (/etc/apache2/sites-enabled/000-default:1) port 80 namevhost localhost.localdomain (/etc/apache2/sites-enabled/000-default:1) Syntax OK
Syntax OKと表示されているので大丈夫ですね。たぶん。
apacheを再起動して、ブラウザからアクセスしてみます。
http://localhost/check.php
すべてグリーンで表示されていますか?もし表示されていなければphp.iniを確認してください。
これでsymfony2の環境作成は終わりです!
symfony2の使い方
symfony2の使い方ですが、いきなりソースを読み始めてもなにがなんだかわからない状態になってしまうかもしれません。
僕はなりました。symfony2はsymfony1.4から大きく構造が変わっているのも戸惑う原因の一つでした…。
公式サイトのドキュメントを見るのがいちばん手っ取り早いです。
Symfony2 Documentation
それでは良きsymfony2 lifeを。
Symfony Advent 2010
Symfony Advent 2010では12月1日から12月24日までを使って日替わりでsymfonyでイイなと思った小さなtipsから内部構造まで迫った解説などをブログ記事にして公開していくイベントです。
日本Symfonyユーザー会
Symfony アドベントカレンダー2010
※Syfony Advent 2010はsymfony好きな有志で集まったチームです。
windowsでwebサービスの開発をしているひとにUbuntuをオススメしたい3つの理由
windowsでphpを使ってwebサービスの開発してるのをみていろいろ思うことがあったので書いてみた。
windowsは使ってるけどLinuxとかよくわからないって人向け。
なぜUbuntuをオススメしたいのか
windowsでwebサービスの開発を行うにはphpならばXAMPPなどを、Ruby on RailsならばInstantRailsなどを使うと思いますが、サービスの公開に利用しているサーバはCent OSやRedHatなどのLinux OSが大半だと思います。そんなLinuxサーバを操作するためにはどうしてもLinuxの知識は必要になってきます。それだったらはじめからLinuxを使って開発して、体を慣らしてしまえばいいのです。
そして数あるLinuxデストリビューションの中でもUbuntuは簡単に使うことができます。そして環境を整えることがとても簡単です。
この点からUbuntuはオススメです。
Ubuntuってなに?
日本公式サイトである http://www.ubuntulinux.jp/ より引用すると
Ubuntuは、コミュニティによって開発されている、Linuxベースのオペレーティングシステムです。ラップトップ、デスクトップ、そしてサーバに利用することができます。このOSには、Webブラウザ、プレゼンテーション作成、文書作成、表計算、インスタントメッセンジャー、その他多くのあらゆるアプリケーションが含まれています。
現在の最新バージョンはUbuntu10.10で、来年4月に次期バージョンのUbuntu11.04がリリースされる予定です。
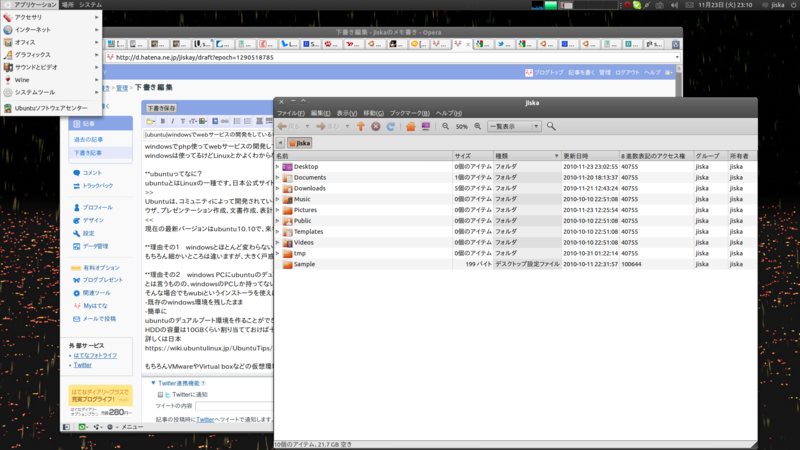
理由その1 windowsとほとんど変わらない操作環境だからなじみやすい
百聞は一軒に如かずということで僕のデスクトップマシンで動作しているUbuntu10.10のスクリーンショットを張り付けます。


ゆうかりんかわいいよゆうかりん
見た目はあまりwindowsと変わらないと思います。もちろん細かいところは違いますが、大きく戸惑うこともないはずです。
理由その2 windows PCにUbuntuのデュアルブート環境を作れる
とは言うものの、windowsのPCしか持ってないし…そんな場合でもwubiというインストーラを使えば
- 既存のwindows環境を残したまま
- 簡単に
Ubuntuのデュアルブート環境を作ることができます。
HDDの空き容量は10GBくらい割り当てておけば十分です。
本当に簡単にUbuntuを試せます。
詳しくは日本語wikiを。
https://wiki.ubuntulinux.jp/UbuntuTips/Install/WubiGuide
もちろんVMwareやVirtualBoxなどの仮想環境構築ツールを使うという手もありです。
理由その3 webサービスに必要なツールがGUIで簡単に用意できる
Linuxというとソフトウェアの管理にターミナルを開いてコマンドを延々入力するというイメージがあるかもしれませんが、実際はそんなことはなくGUIで管理ができます。
Ubuntuではfirefox,Chromiumなどブラウザ、Eclipse,NetBeansなどのIDE、画像編集ツールのGIMP,SkypeなどがUbuntuソフトウェアセンターというツールで管理されています。

これを使えばソフトウェアのインストールやアンインストール、さらにアップデートもできます。
Ubuntuソフトウェアセンターに登録されていないソフトウェアも手動でファイルをダウンロードしてインストール、アンインストールができます。僕が使っているブラウザのOperaとかaction script作成用のFlex 3 SDKとか。
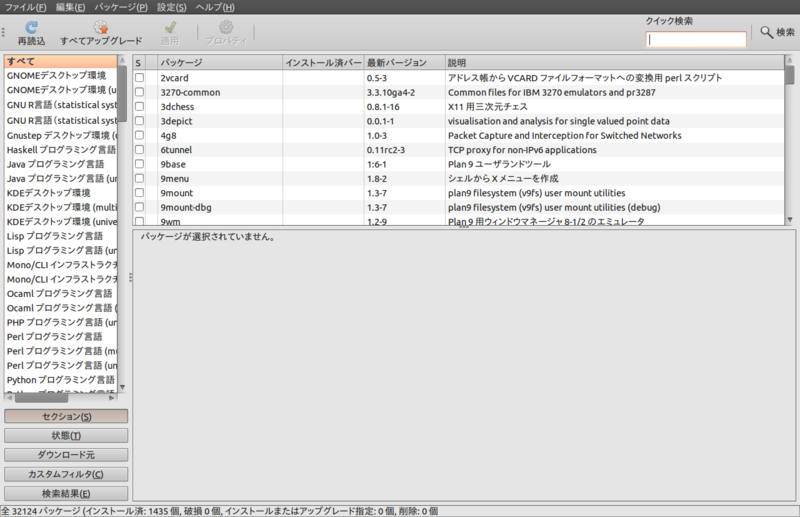
webサービスに使うphp,apache,mysql...の管理はSynaptic パッケージ・マネージャーで行ないます。

Ubuntuソフトウェアセンターと同じように、インストールしたいパッケージやモジュールを選択してインストールボタンを押すだけです。
自動で依存関係にあるパッケージもインストール、アップデートをしてくれます。
ちょっとしたテスト環境の構築には充分です。
VMware vSphere Hypervisor(ESXi)を使って自分のPCに仮想環境を構築する インストール編
複数サーバがからんでくるシステム構築を楽にするためESXiを使って簡単に仮想サーバを増やすよ。
ESXiについての説明は http://thinkit.co.jp/article/127/ が参考になります。
インストールするもの
VMware vSphere Hypervisor (ESXi)
複数の仮想環境を統合管理できるスグレモノ。
http://www.vmware.com/jp/products/vsphere-hypervisor/
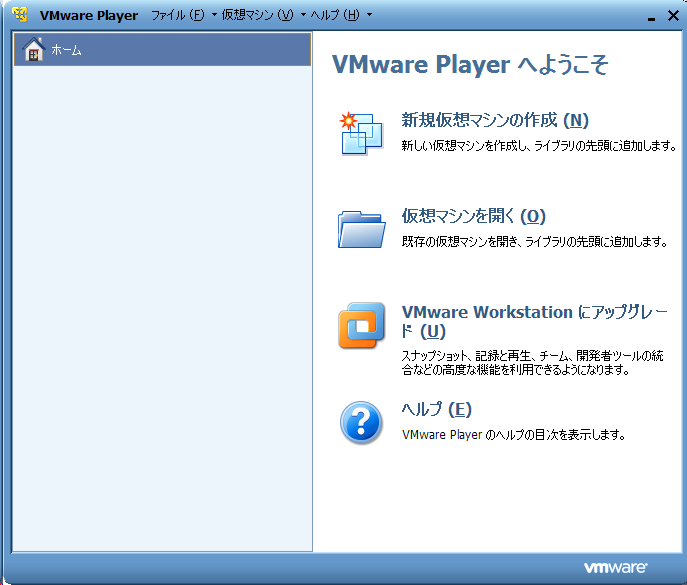
VMware Player
仮想環境構築のお供。
http://www.vmware.com/jp/products/player/
VMware Playerのダウンロードとインストール
VMware Playerのインストール用ファイルをここからダウンロードする。
http://www.vmware.com/go/get-player-jp
各製品のダウンロードにはアカウント登録が必須なので登録しておく。
ダウンロードが終わったら普通のソフトウェアと同じように画面に従ってインストールすればOK。
ESXiをダウンロード
まずESXiのインストールに使うisoイメージをダウンロードする。
http://www.vmware.com/go/get-free-esxi
ダウンロードするisoイメージはVMware-VMvisor-Installer-4.1.0-260247.x86_64.isoを選択する。
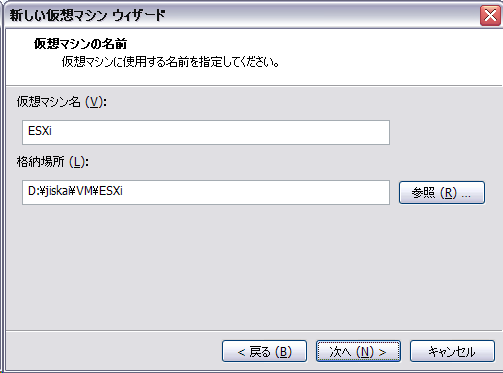
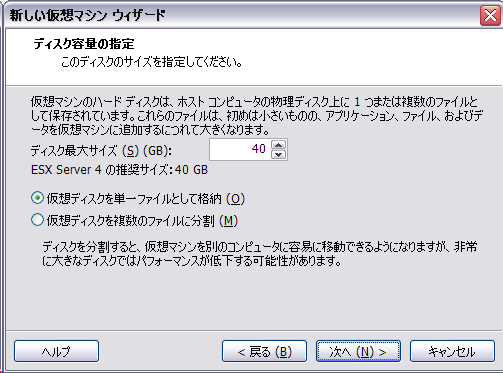
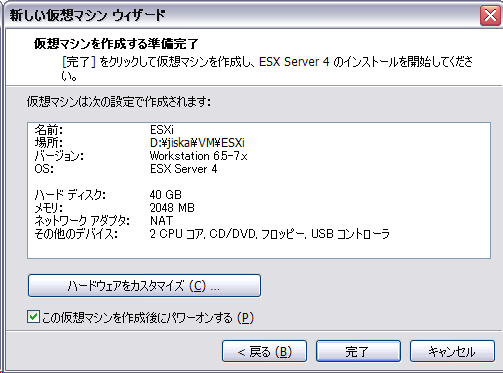
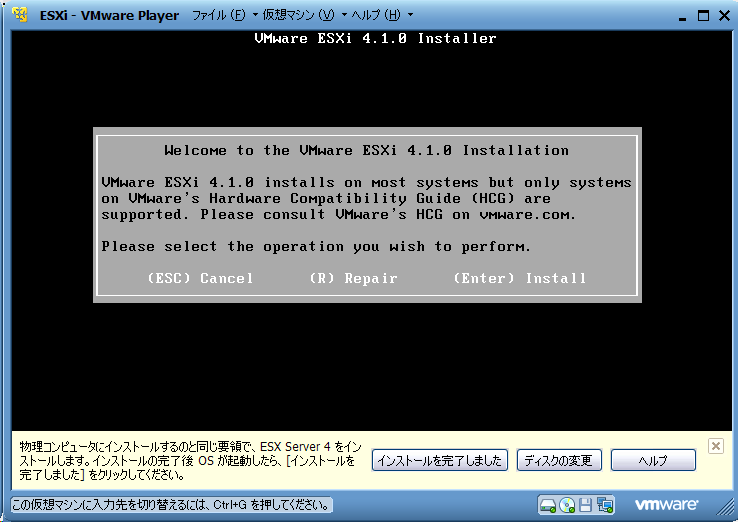
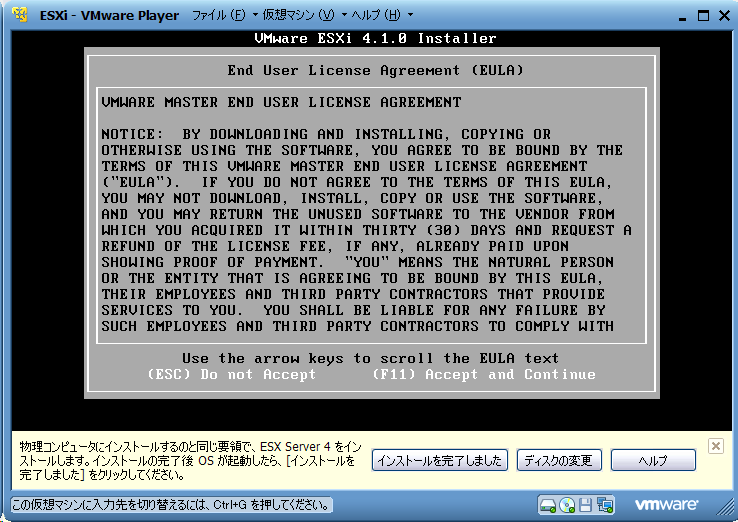
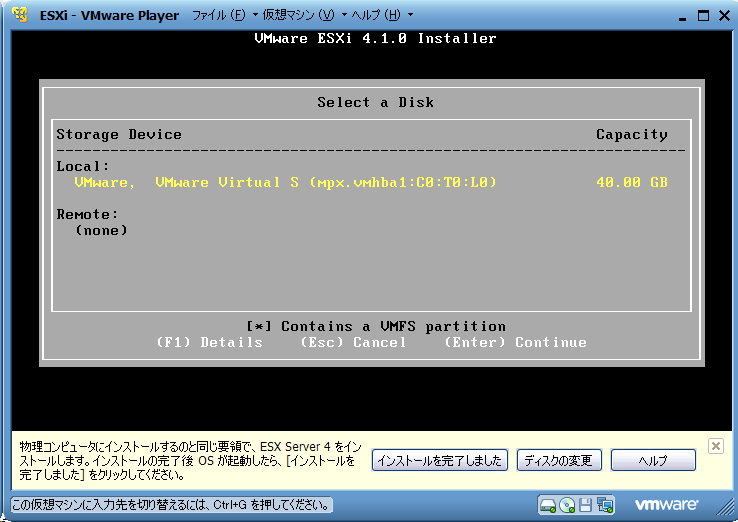
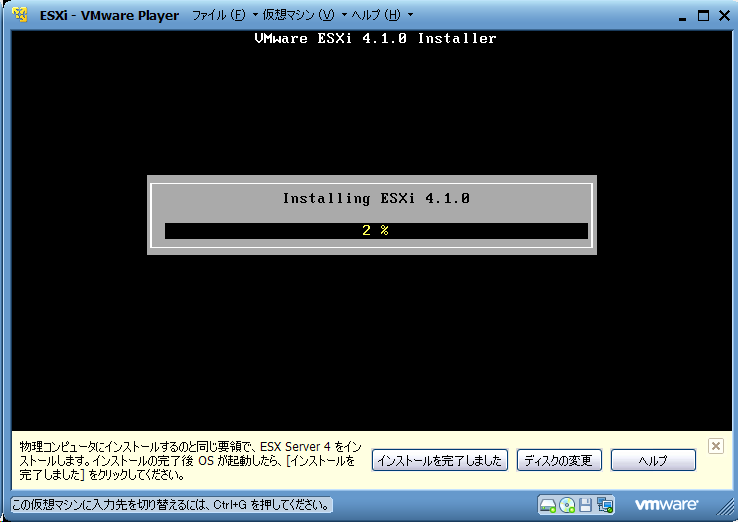
ESXiをVMware Playerにインストール
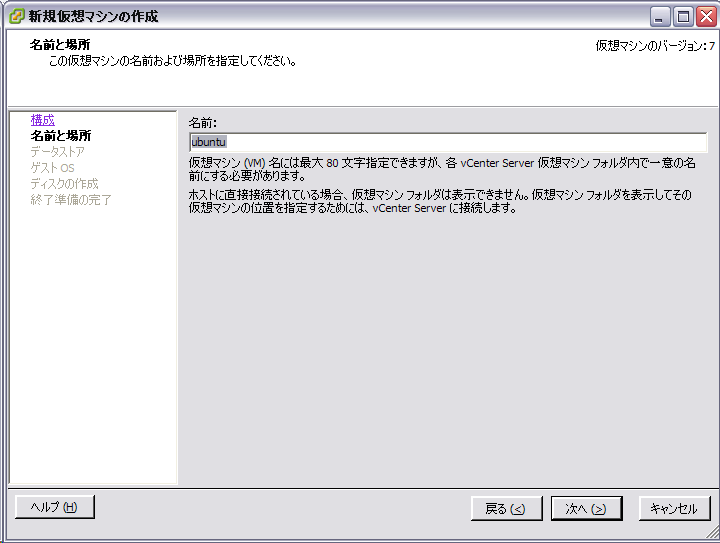
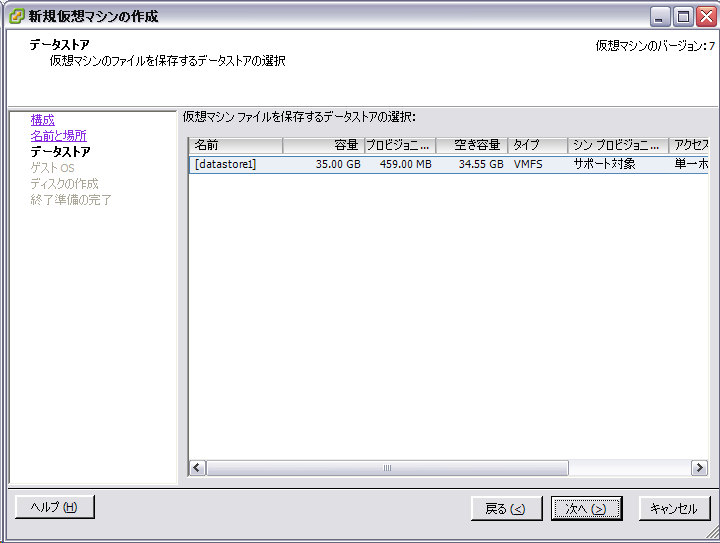
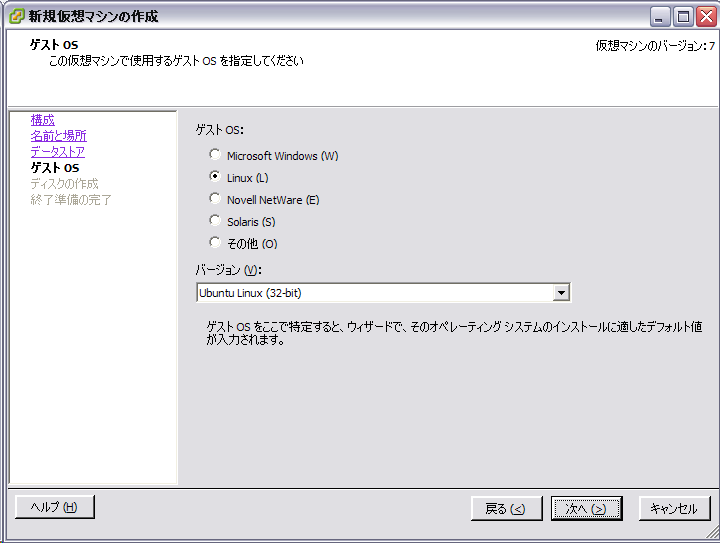
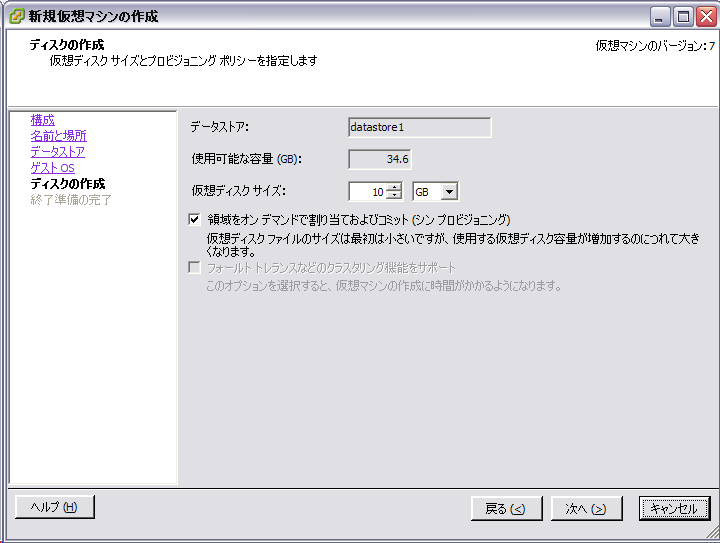
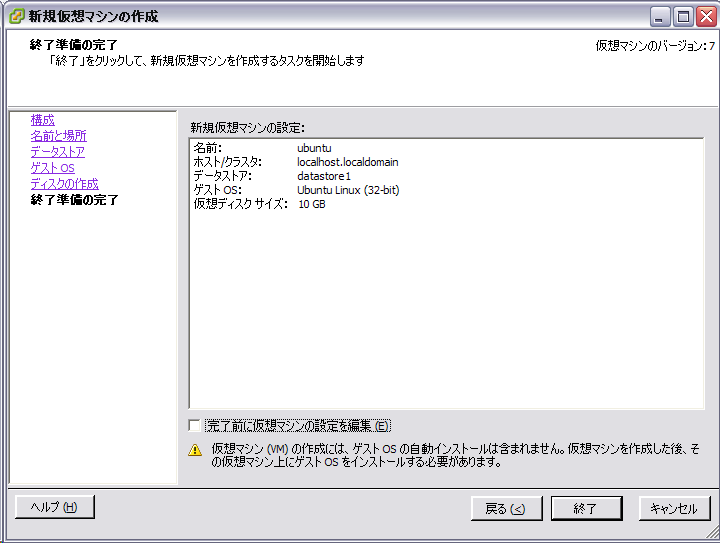
新しい仮想マシン ウィザードにしたがって数ステップの作業をするだけなので簡単。
vSphere Clientのダウンロードとインストール
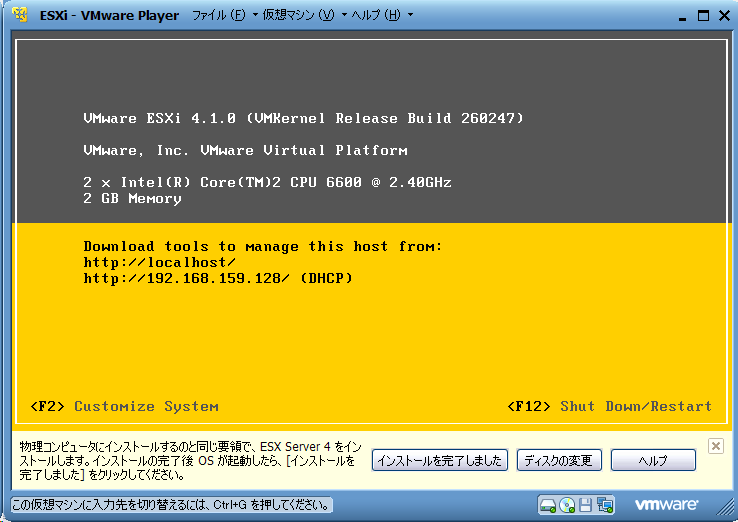
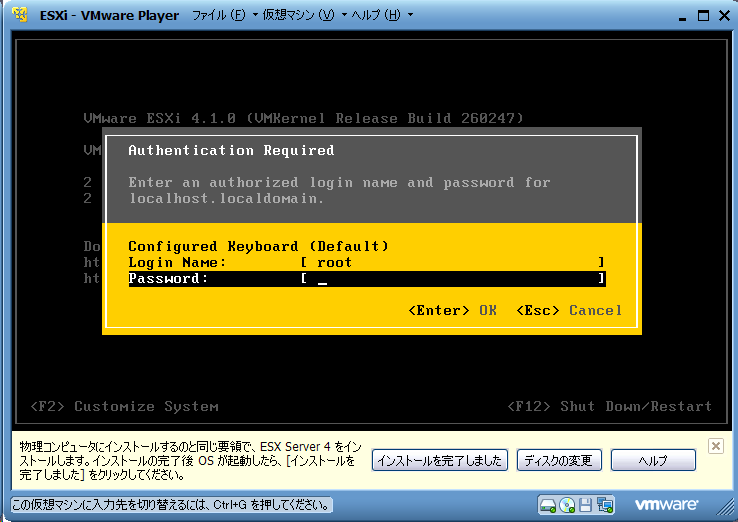
ESXiメイン画面に表示されているURL(DHCP)にブラウザでアクセスする。

Download vSphere Client というリンクがあるのでそちらからcSphere Clientのインストール用ファイルをダウンロード。
ダウンロードが終わったら普通のソフトウェアと同じように画面に従ってインストールすればOK。
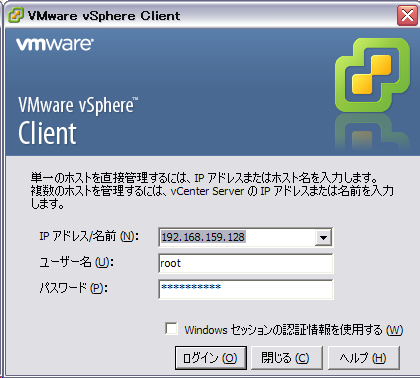
vSphere Client 初めての起動
vSphere Clientを起動すると接続先の確認が表示されるので、先程インストールしたESXiのアドレスとユーザーとパスワードを入力する。

php arrayのkeyについてのメモ
arrayのkeyにはintval的なものがかかってるらしい。
確認したphpのバージョンは5.2.9。
>php -r "$a=array('1'=>'a');var_dump($a);"
array(1) {
[1]=>
string(1) "a"
}
うんうん。
>php -r "$a=array('1'=>'a',1=>'b');var_dump($a);"
array(1) {
[1]=>
string(1) "b"
}
あ、key"1"が上書きされた。
>php -r "$a=array('1'=>'a',1=>'b','0.1'=>'c');var_dump($a);"
array(2) {
[1]=>
string(1) "b"
["0.1"]=>
string(1) "c"
}
文字列として定義すればkeyに小数設定しても大丈夫。
>php -r "$a=array('1'=>'a',1=>'b','0.1'=>'c',0.1=>'d');var_dump($a);"
array(3) {
[1]=>
string(1) "b"
["0.1"]=>
string(1) "c"
[0]=>
string(1) "d"
}
げーkey"0.1"が上書きされると思ったのに。
>php -r "$a=array('1'=>'a',1=>'b','0.1'=>'c',0.1=>'d',1.5=>'e');var_dump($a);"
array(3) {
[1]=>
string(1) "e"
["0.1"]=>
string(1) "c"
[0]=>
string(1) "d"
}
>php -r "$a=array('1'=>'a',1=>'b','0.1'=>'c',0.1=>'d',1.2=>'e');var_dump($a);"
array(3) {
[1]=>
string(1) "e"
["0.1"]=>
string(1) "c"
[0]=>
string(1) "d"
}
あとは想像通り。
シンプルなはてなのブログ
おれははてなダイアリー市民だと思っていたらいつのまにかはてなブロガーだった。
な、なにを言ってるかわからねーと(ry
ie6 no moreキャンペーン Operaをお勧めブラウザに追加してやる
「IE6はもういらない」――Web企業が撲滅キャンペーン
http://www.itmedia.co.jp/news/articles/0908/06/news031.html
ie6 no more
http://www.ie6nomore.com/
このキャンペーンには大賛成だ。でもOperaがお勧めブラウザ候補に乗ってないなんて絶対に許さないよ。ということで修正。
実際の表示
インデント済みソース
<div style='border: 1px solid #F7941D; background: #FEEFDA; text-align: center; clear: both; height: 75px; position: relative;'> <div style='position: absolute; right: 3px; top: 3px; font-family: courier new; font-weight: bold;'> <a href='#' onclick='javascript:this.parentNode.parentNode.style.display="none"; return false;'> <img src='http://www.ie6nomore.com/files/theme/ie6nomore-cornerx.jpg' style='border: none;' alt='Close this notice'/> </a> </div> <div style='width: 800px; margin: 0 auto; text-align: left; padding: 0; overflow: hidden; color: black;'> <div style='width: 75px; float: left;'> <img src='http://www.ie6nomore.com/files/theme/ie6nomore-warning.jpg' alt='Warning!'/> </div> <div style='width: 275px; float: left; font-family: Arial, sans-serif;'> <div style='font-size: 14px; font-weight: bold; margin-top: 12px;'>You are using an outdated browser</div> <div style='font-size: 12px; margin-top: 6px; line-height: 12px;'>For a better experience using this site, please upgrade to a modern web browser.</div> </div> <div style='width: 160px; float: left;padding: 8px 1px;'> <a href='http://www.opera.com' target='_blank'> <img src='http://www.opera.com/media/images/logo/ologo_wback.gif' style='border: none;' alt='Get Opera 9.6'/> </a> </div> <div style='width: 75px; float: left;'> <a href='http://www.firefox.com' target='_blank'> <img src='http://www.ie6nomore.com/files/theme/ie6nomore-firefox.jpg' style='border: none;' alt='Get Firefox 3.5'/> </a> </div> <div style='width: 75px; float: left;'> <a href='http://www.browserforthebetter.com/download.html' target='_blank'> <img src='http://www.ie6nomore.com/files/theme/ie6nomore-ie8.jpg' style='border: none;' alt='Get Internet Explorer 8'/> </a> </div> <div style='width: 73px; float: left;'> <a href='http://www.apple.com/safari/download/' target='_blank'> <img src='http://www.ie6nomore.com/files/theme/ie6nomore-safari.jpg' style='border: none;' alt='Get Safari 4'/> </a> </div> <div style='float: left;'> <a href='http://www.google.com/chrome' target='_blank'> <img src='http://www.ie6nomore.com/files/theme/ie6nomore-chrome.jpg' style='border: none;' alt='Get Google Chrome'/> </a> </div> </div> </div>
Windows VistaにVirtualBoxを使用して仮想Linux環境を作る
ホストOS:Windows Vista Home Premium
ゲストOS:Ubuntu9.04 desktop
VirtualBoxのバージョン:3.02
VirtualBoxのダウンロード
http://dlc.sun.com/virtualbox/vboxdownload.html
VirtualBoxのWindows版インストーラをダウンロードする。

Ubuntuのダウンロード
http://www.ubuntulinux.jp/products/JA-Localized/download
Ubuntuのisoイメージをダウンロードしておく。700MB近いのでダウンロードしてる間にVirtualBoxの設定を行う。

VirtualBoxのインストール
インストールはホストOSのネットワーク設定がちょこちょこ変わるくらいで他に特に説明書くこともないので省略。
インストールが終わるとユーザー登録画面がでるので登録してあげてもいい。後からでもできるのかな?

ゲストOSのセットアップ
メイン画面
VirtualBoxを起動して仮想OSの設定を新規作成する。

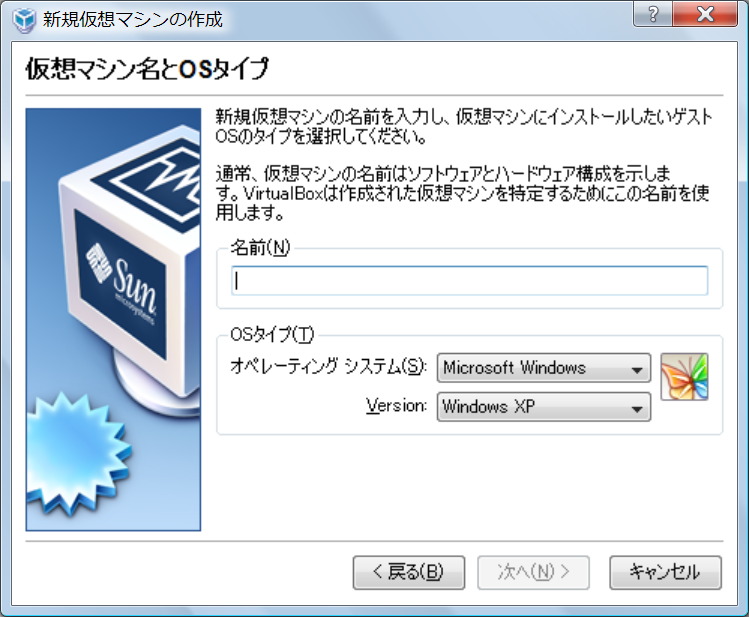
インストールするOSの設定名と種類を設定

名前:Ubuntu
オペレーティングシステム:Linux
Version:Ubuntu
と設定。

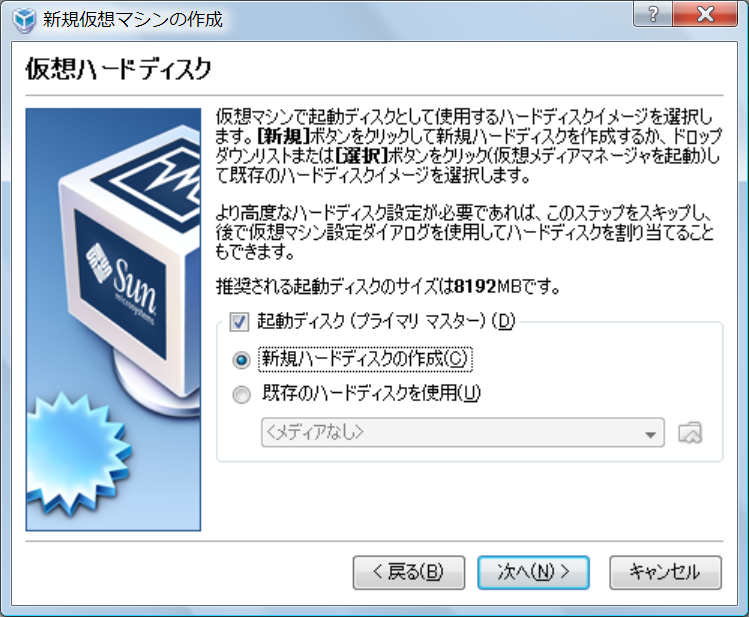
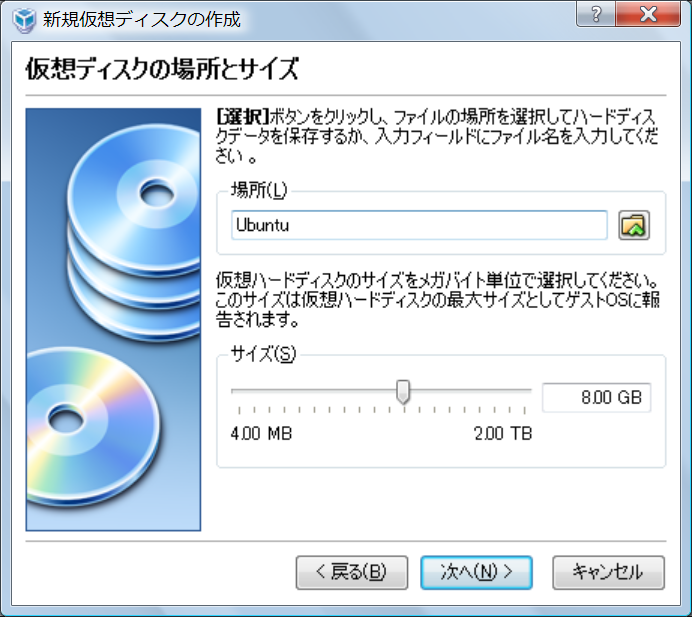
仮想ハードディスクの作成
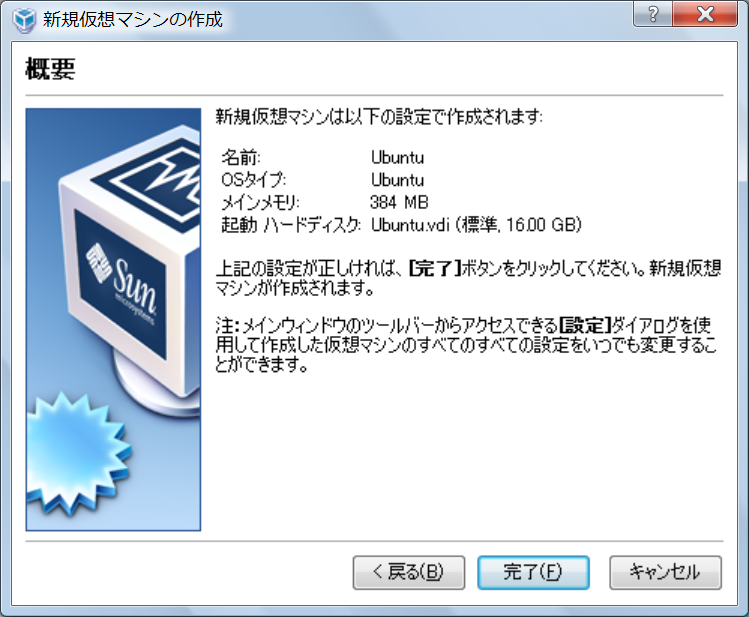
仮想ディスクの場所とサイズ

場所と最大サイズを設定。ファイルの場所は任意の場所、使用目的上おおきなサイズは必要ないので16GBにする。
場所:D:/Users/jiska/VirtualBox/Ubuntu.vdi
最大サイズ:16GB

ゲストOSの起動
インストールするメディアの選択
インストールに使用するメディアを選択する。先ほどダウンロードしたUbuntuのisoイメージをVirtualBoxにマウントする。